Menards

Introduction
Menards is a family-owned home improvement retail chain. With over 300 stores primarily in the mid-west the company has thousands of products and services they offer their customers. In the last 5 years, Menards saw a significant increase in customers and sales. Their growth demanded they not only upgrade their internal business systems but their e-commerce presence as well.
One of the biggest user pain points at the time was that the site was not responsive. We had a dedicated mobile version as well as desktop, but a lot of the mobile-web version was outdated. Requirements from upper management were to keep the skeleton and core layout/flow of Menards.com the same (unless requested), but give it a modern facelift while making it responsive.
Role: UI Designer
What I Did:
- Competitive Analysis
- Gathered research on best practices
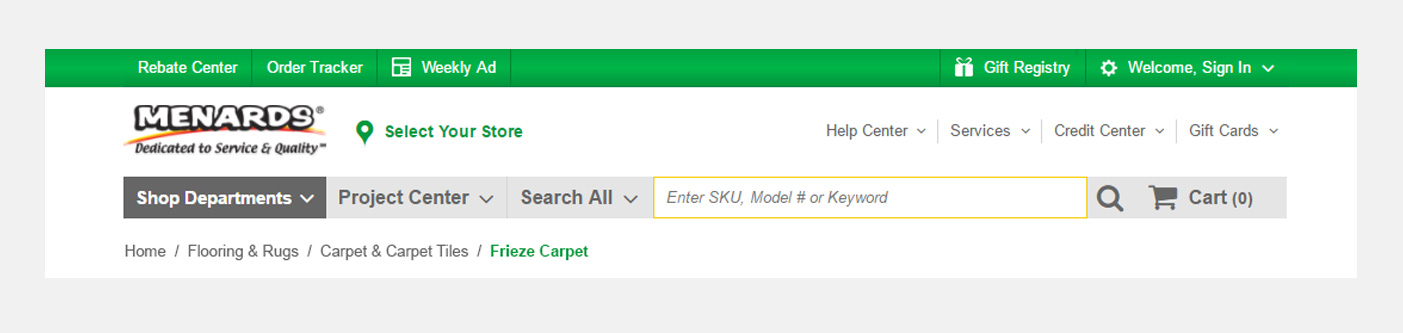
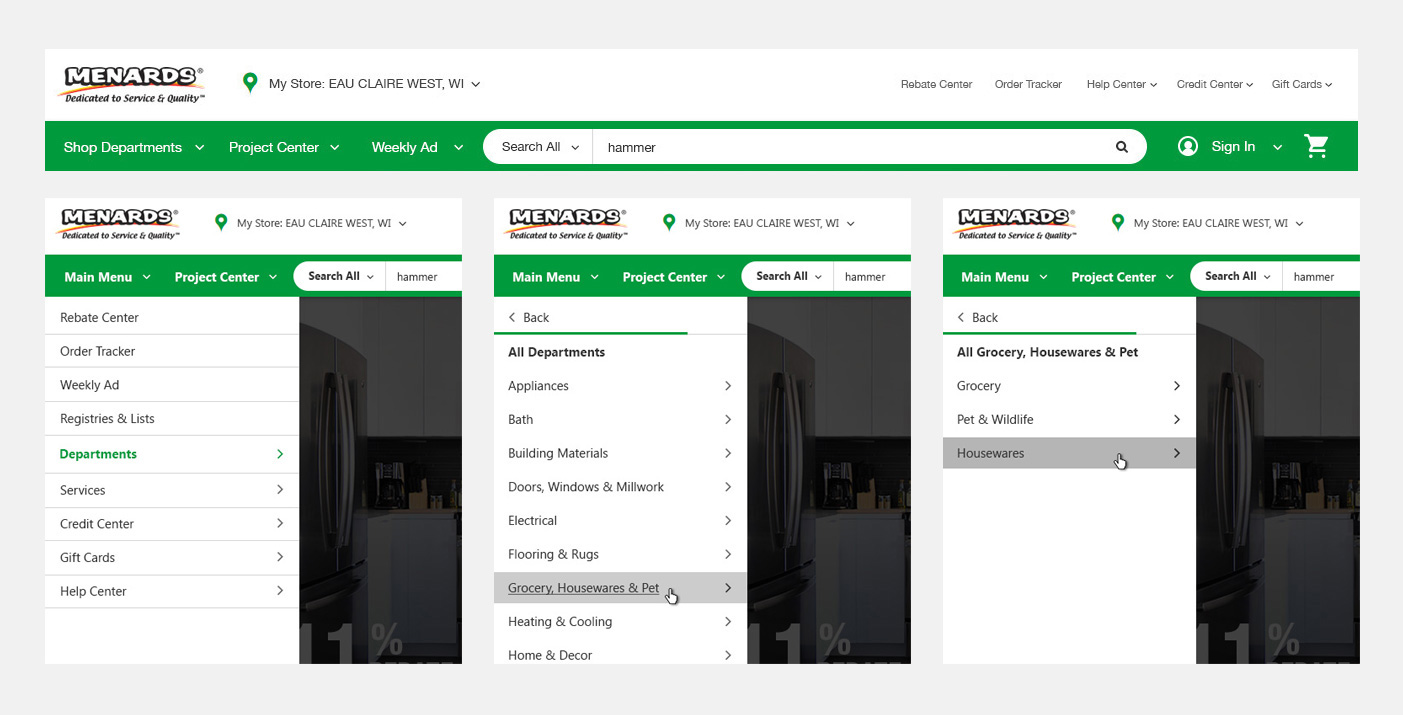
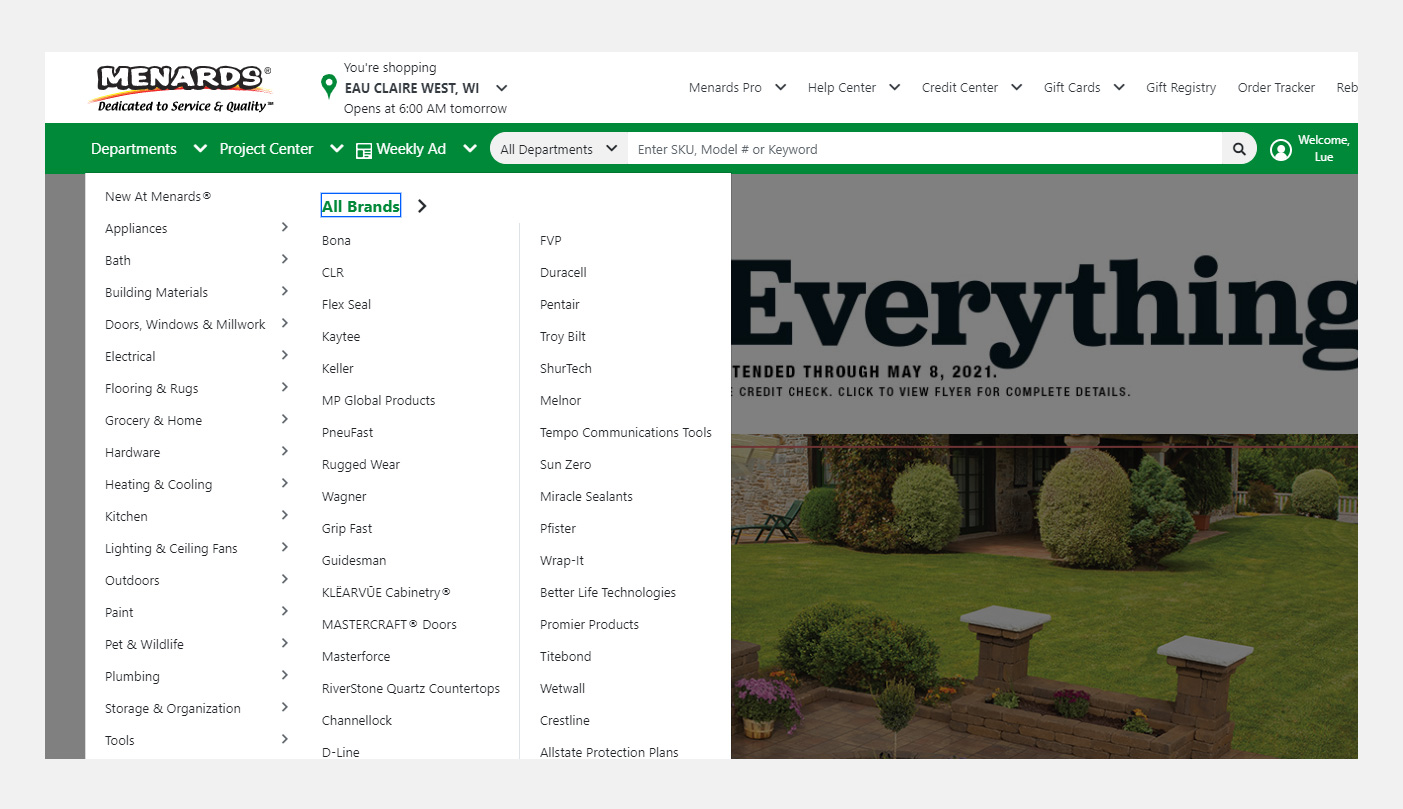
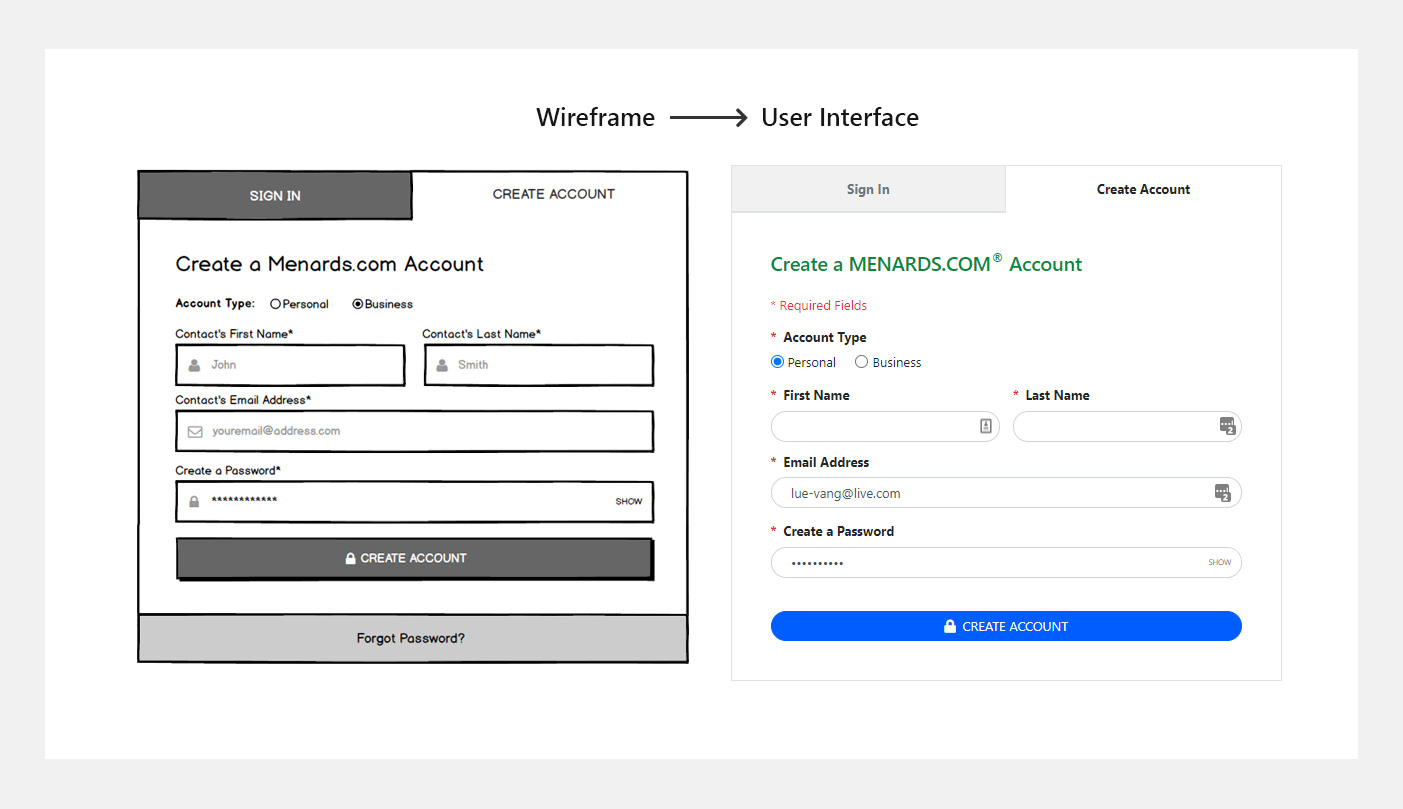
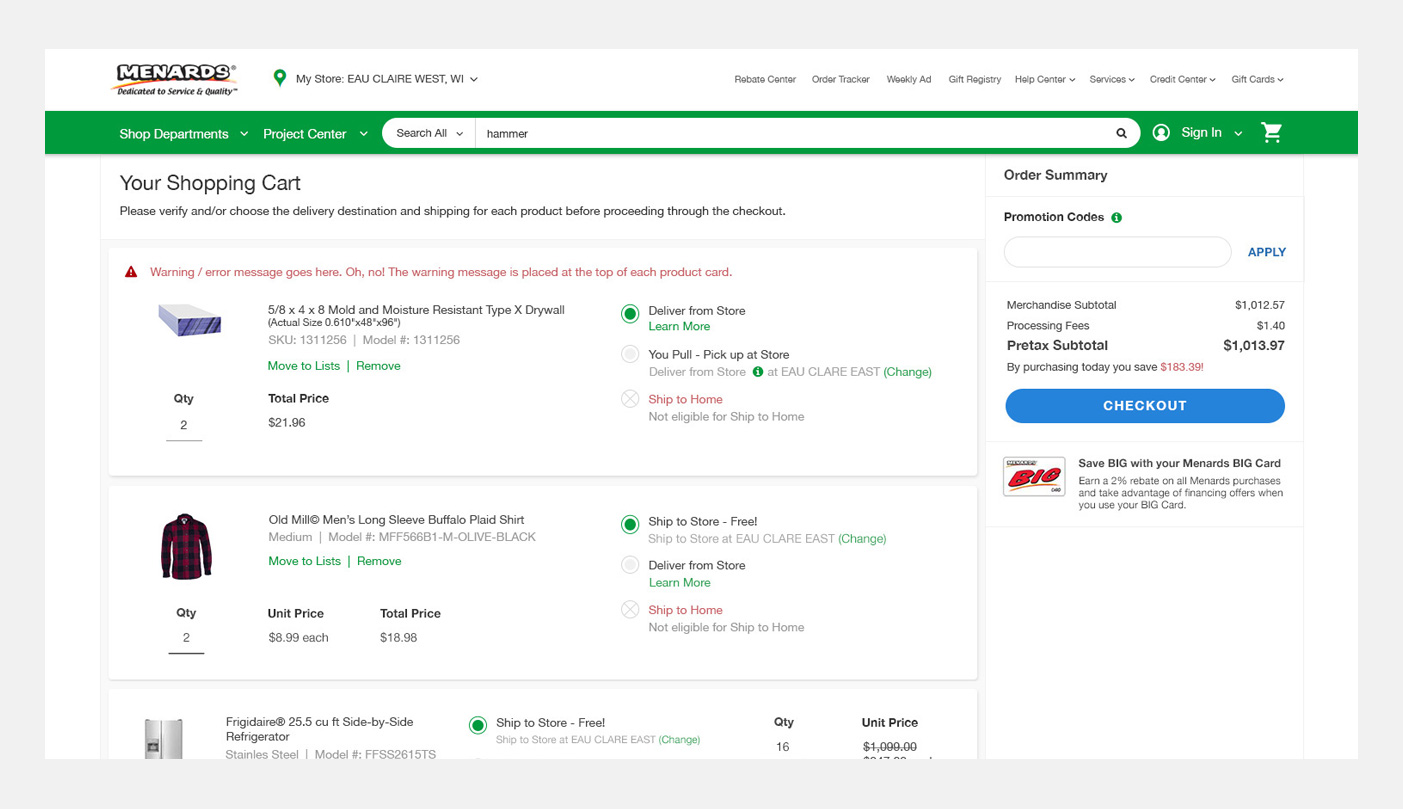
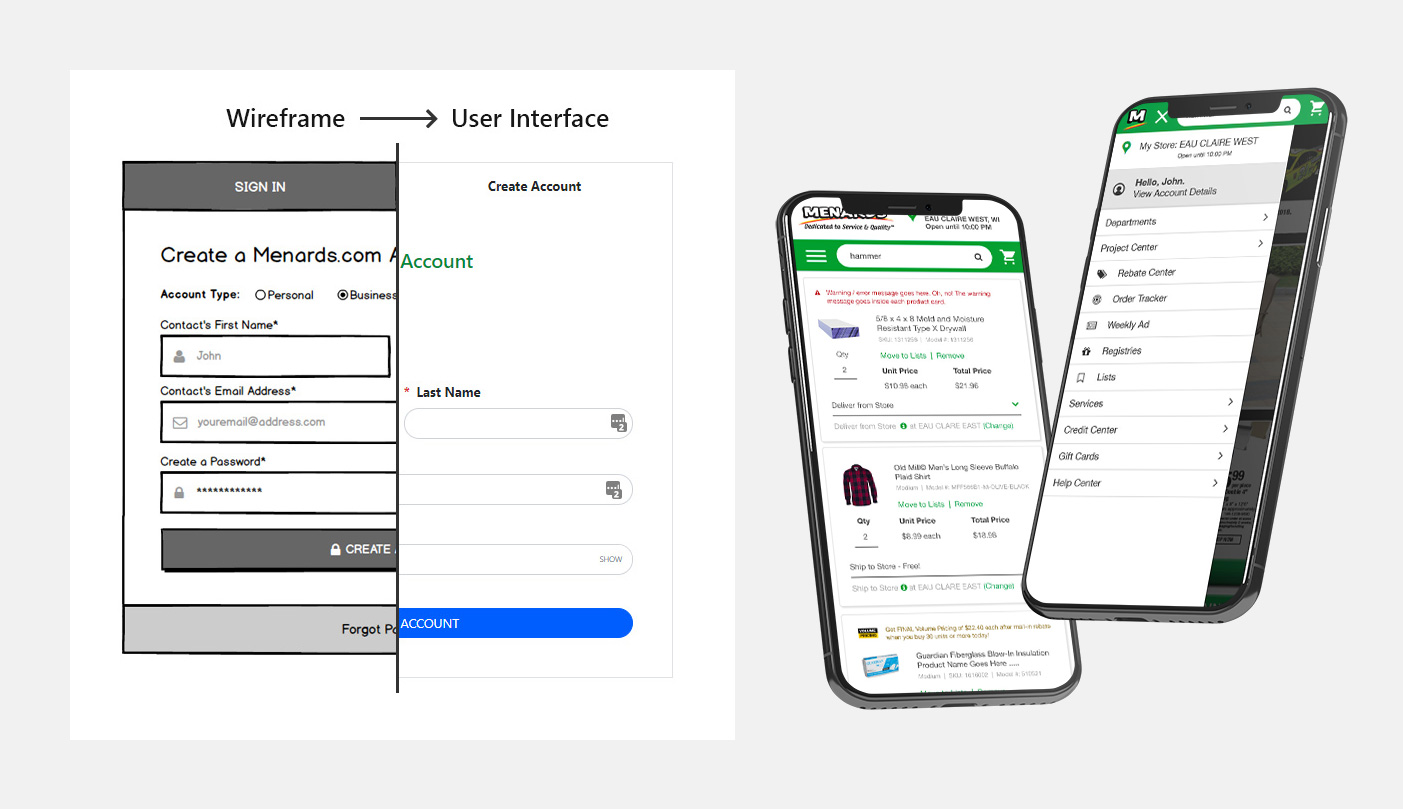
- Redesign header, main navigation, log-in page, account profiles and checkout system
- Update typography throughout Menards.com
- Each process included wireframes, mock-ups and prototypes